Note: This option requires the Menu Plus add-on in GP Premium.

Starting in GP Premium 1.8, the former Slideout Navigation panel is replaced by the off canvas panel.
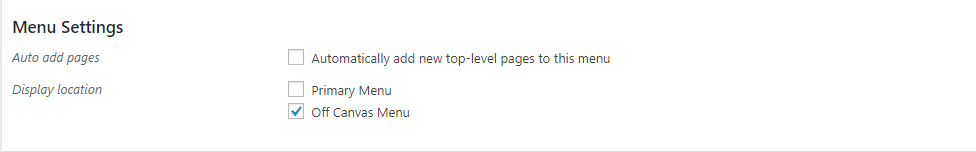
First, make sure there is a menu assigned to Off Canvas Menu under menu settings

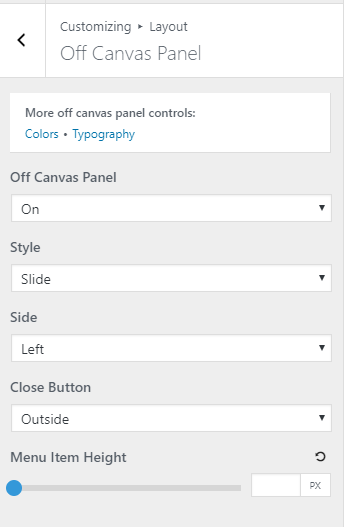
You can choose to activate your off canvas panel on mobile, desktop, both or disable it completely.
Style
Slide – This is the typical slideout navigation. You can also choose the side it slides out and where the close button is positioned.
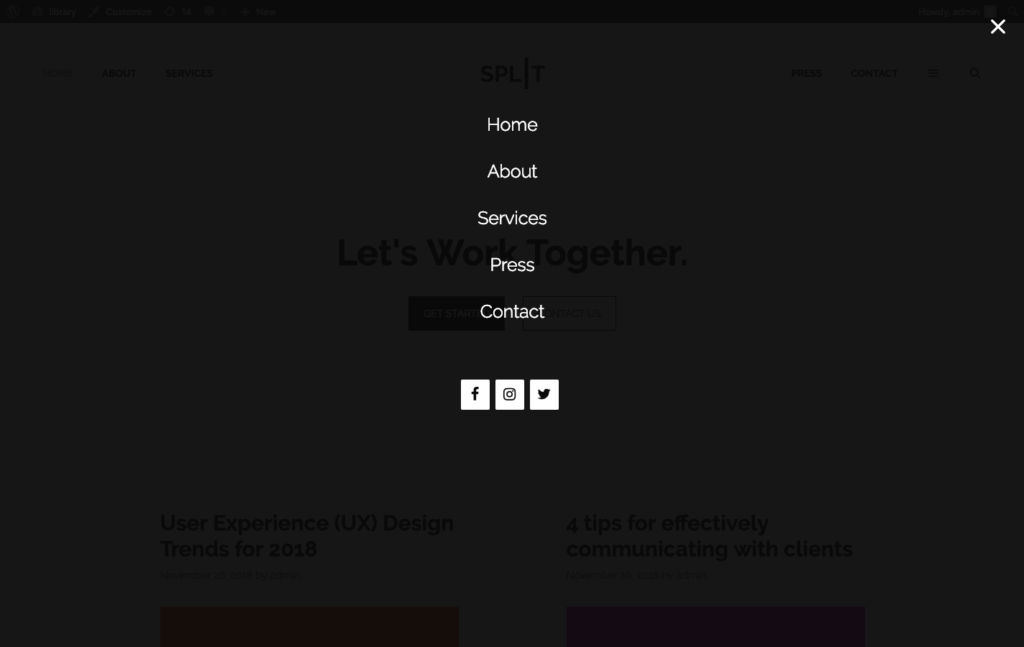
Overlay – This is the full-screen overlay style off canvas panel that has been increasingly popular nowadays. When activated, you can choose Set Overlay Defaults and let GP style it for you. These settings can also be changed in Colors > Off Canvas Panel and Typography > Off Canvas Panel.

Menu Item Height
Set the menu item height for the off canvas panel.
Off Canvas Panel Widget Area
The off canvas panel has a widget area, which you can add widgets to in Appearance > Widgets or Customize > Widgets.
You can simply use for widgets, and leave out the navigation completely if you like!
Use Off Canvas Menu Only
Some users wish to use off canvas menu only on desktop. This can be done with the simple method below:
First, create a menu with the desired items and assign it to Off Canvas Menu in theme locations.
Then create an empty menu and assign it to Primary Menu in theme locations
Then you can head to navigation location to adjust the position of the toggle.
Empty Off Canvas Navigation
If you have activated the off canvas navigation but the menu items aren’t showing up:

Then make sure you have a menu assigned to off canvas menu in Theme Location.