There are two sidebars by default in GeneratePress that come with multiple layouts including:
- Content / Sidebar
- Sidebar / Content
- Content (no sidebars)
- Sidebar / Content / Sidebar
- Sidebar / Sidebar / Content
- Content / Sidebar / Sidebar
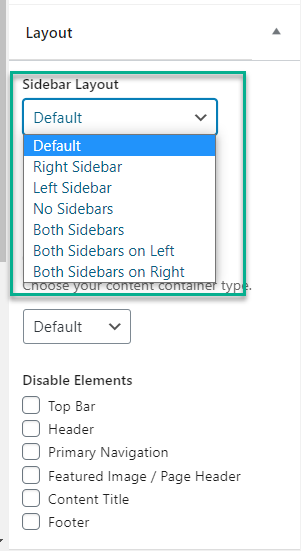
There are three different options you can find in Customize > Layout > Sidebars. These options apply to the entire site.
Sidebar Layout
This setting refers to your regular pages.
Blog Sidebar Layout
This setting is specific for your blog, archives, search results etc..
Single Post Sidebar Layout
This setting is specific to your single posts, including blog posts or any kind of custom post type post.
Different sidebar layouts for individual pages and posts
Some individual pages and posts might require a different layout than your global settings. In this case, you can use the Layout metabox while editing that page/post.

Default Widgets

The search and archives widgets are added by default to fill the space when a sidebar layout is selected but no widgets are added in the sidebar widgets area. The two default widgets are removed automatically when you add the desired widgets in the sidebar widgets area.
If you want to remove the entire sidebar instead, then select Content (no sidebars) as explained above.
If you want to remove the default widgets but also keep the sidebar area, you can use the generate_show_default_sidebar_widgets filter.
Using a function
Note: Starting in GP Premium 1.7, the options below can be achieved using the Layout Element without writing any code at all.
Sometimes, the global settings and individual meta box won’t be enough, and you’ll have tougher conditionals to meet like specific archive pages, categories or custom post types.
In these cases, you can use the filter to set your sidebar layouts.
WooCommerce
add_filter( 'generate_sidebar_layout', function( $layout ) {
// If we are on a woocommerce page, set the sidebar
if ( function_exists( 'is_woocommerce' ) && is_woocommerce() ) {
return 'both-left';
}
// Or else, set the regular layout
return $layout;
} );
Categories
add_filter( 'generate_sidebar_layout', function( $layout ) {
// If we are on a category, set the sidebar
if ( is_category() ) {
return 'no-sidebar';
}
// Or else, set the regular layout
return $layout;
} );
Search Results
add_filter( 'generate_sidebar_layout', function( $layout ) {
// If we are viewing search results, set the sidebar
if ( is_search() ) {
return 'no-sidebar';
}
// Or else, set the regular layout
return $layout;
} );
You can use any of the available WordPress conditionals to determine your sidebar layout.
These are the available IDs you can return:
left-sidebar right-sidebar no-sidebar both-sidebars both-left both-right
Learn how to add PHP here.