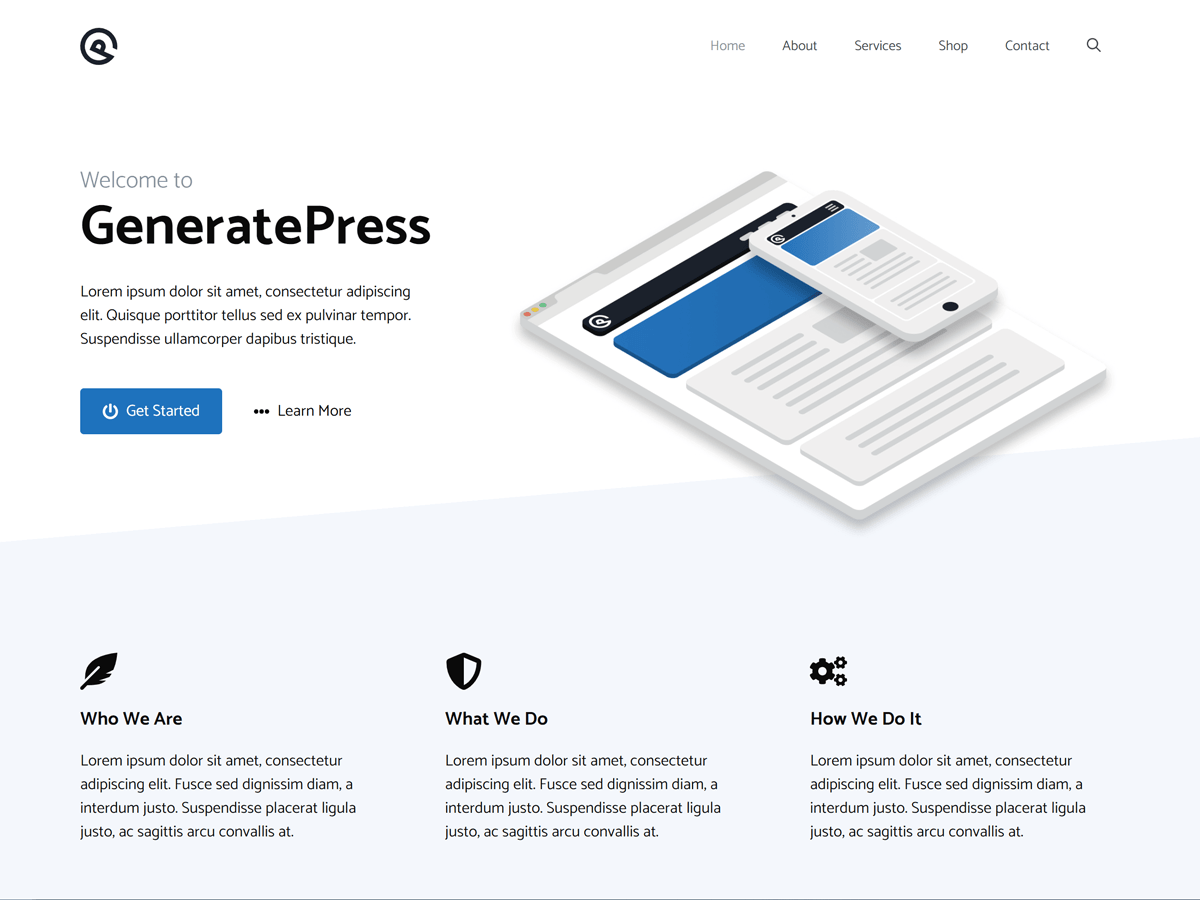
Replicating our theme screenshot using the free version of GeneratePress is super easy. This article will go through the necessary steps.

The Content
We used the block editor along with our very own free block plugin, GenerateBlocks, to build our content. However, you can achieve the same look with the core blocks if you want.
If you want to use GenerateBlocks (highly suggested), you should install it and then download the content file below.
If you want to use Core blocks instead og GenerateBlocks, you can download the file below.
Note: Using the core blocks will give you mostly the same look, but we’re limited to core features, so a couple of things might be slightly different.
This will import a page named “Home” to your website. You can now see it in the “Pages” area of your website.
Set the Front Page
The first thing we need to do is set a static front page. By default, WordPress will use the posts page (blog) as your front page.
Using the page we imported above (or your own custom page if you want), go to “Settings > Reading” and set the “Front page displays” option to “A static page”, and choose the page you imported/created.
Adding the Logo
Next, we’ll add the logo to our site. You can learn how to add your logo to GeneratePress in this article.
Creating the Menu
We created our menu inside WordPress (see these instructions), and then activated the navigation search option in Customize > Layout > Primary Navigation.