Note: This feature requires GeneratePress 3.1.0. or above.
You can find the Dynamic Typography options in Customize > Typography.
Please refer to this article if you would like to switch your existing site to use the new system.
Font Manager
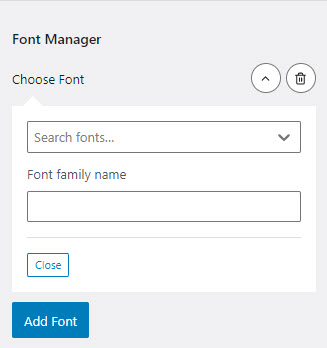
Once the Typography panel is open, you’ll see the Font Manager.

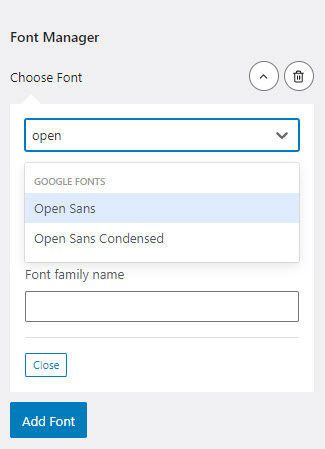
The Google fonts list will show by clicking the Search fonts field. You can select a font from the dropdown list or type in the font name to search.

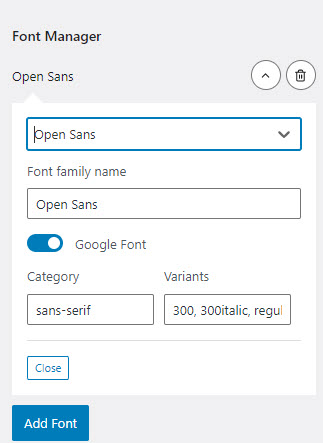
Once the font is selected, you can select the variants available.
If the selected font is a Google font, the Google font option will be toggled automatically.
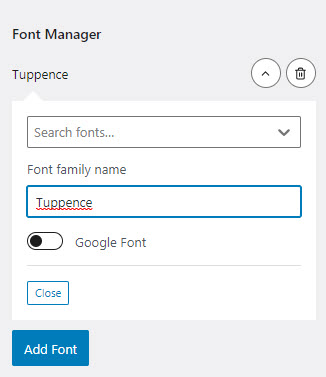
If this Google font is installed locally, make sure this option is untoggled.

To add a font installed locally, enter the font name directedly in the Font family name field.

Google font-display
There’re 5 options in the dropdown list of Google font-display, to understand each option please check Google font-display.

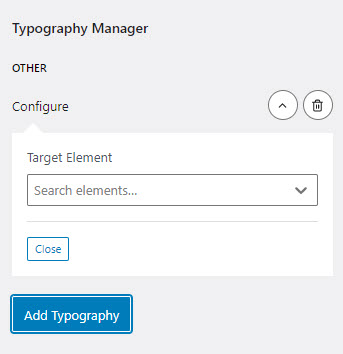
Typography Manager
The typography manager section lets you assign fonts and manage typography for the elements of your site.

Once the element is selected, you’ll see the typography options available.
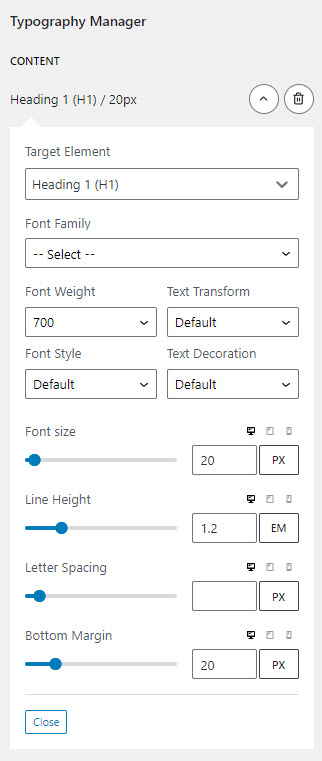
Typography Options

Responsiveness
Set different typography values for different devices by clicking the desktop/tablet/mobile icon.
Font family
This option controls the font family from the font list created in the Font Manager.
Font weight
This option controls the thickness of the character outlines relative to their height.
Text transform
None – No change to the font
Capitalize – The first letter of every word will be a capital
Uppercase – All letters will be capitalized
Lowercase – All letters will be lowercase
Font Style
This option controls whether a font should be styled with a normal, italic, or oblique face from its font-family
Text Decoration
This option controls the appearance of decorative lines on text.
Font size
This option controls the size of the text.
Line height
This option controls the height of a line box.
Letter spacing
This option controls the horizontal spacing behavior between text characters.
Bottom margin
Some elements like body and headings have a bottom margin option which controls the spacing under the text.
Units
Units available: px, em, rem, % (for font size only). Please see this article for more info.