Adding a background video with blocks is super easy. The method below can be applied to a static page content or a block element page hero.
Step 1:
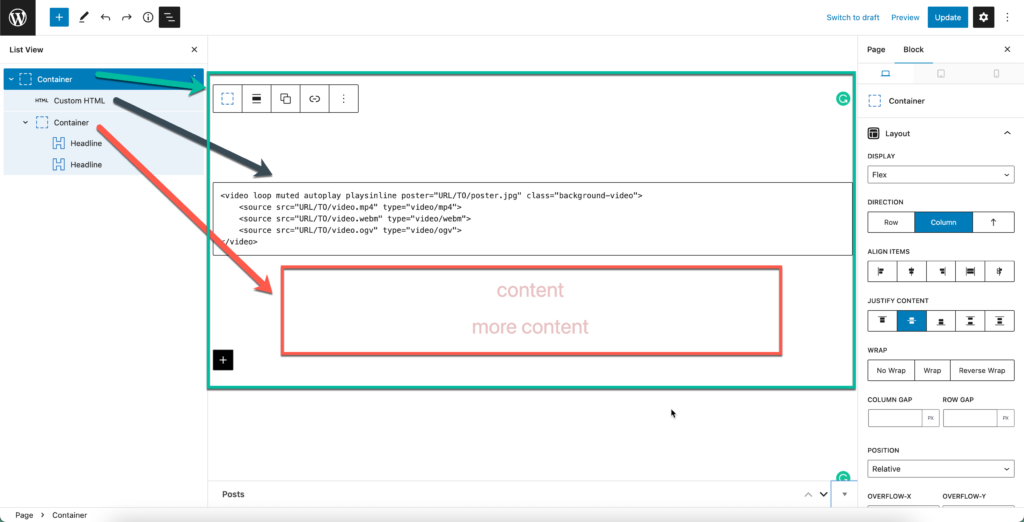
Add a Container block, then add a Custom HTML block inside it with the HTML:
<video loop muted autoplay playsinline poster="URL/TO/poster.jpg" class="background-video">
<source src="URL/TO/video.mp4" type="video/mp4">
<source src="URL/TO/video.webm" type="video/webm">
<source src="URL/TO/video.ogv" type="video/ogv">
</video>If you do NOT want the video to be auto loaded on mobile, use the below HTML code instead:
<video loop muted autoplay poster="URL/TO/poster.jpg" class="background-video">
<source src="URL/TO/video.mp4" type="video/mp4" media="(min-width: 768px)">
<source src="URL/TO/video.webm" type="video/webm" media="(min-width: 768px)">
<source src="URL/TO/video.ogv" type="video/ogv" media="(min-width: 768px)">
</video>
In the HTML above, you’ll notice a couple of different options we’ve added:
- loop – This will make the video loop infinitely.
- muted – This will mute any sound the video might have.
- autoplay – This will make the video start playing as soon as the page loads.
- playsinline – This will make the video auto-play on mobile.
- poster – This is the URL to a fallback image that will show while the video loads.
You’ll also notice we have three different videos within our video element. Only one is required.
Step 2:
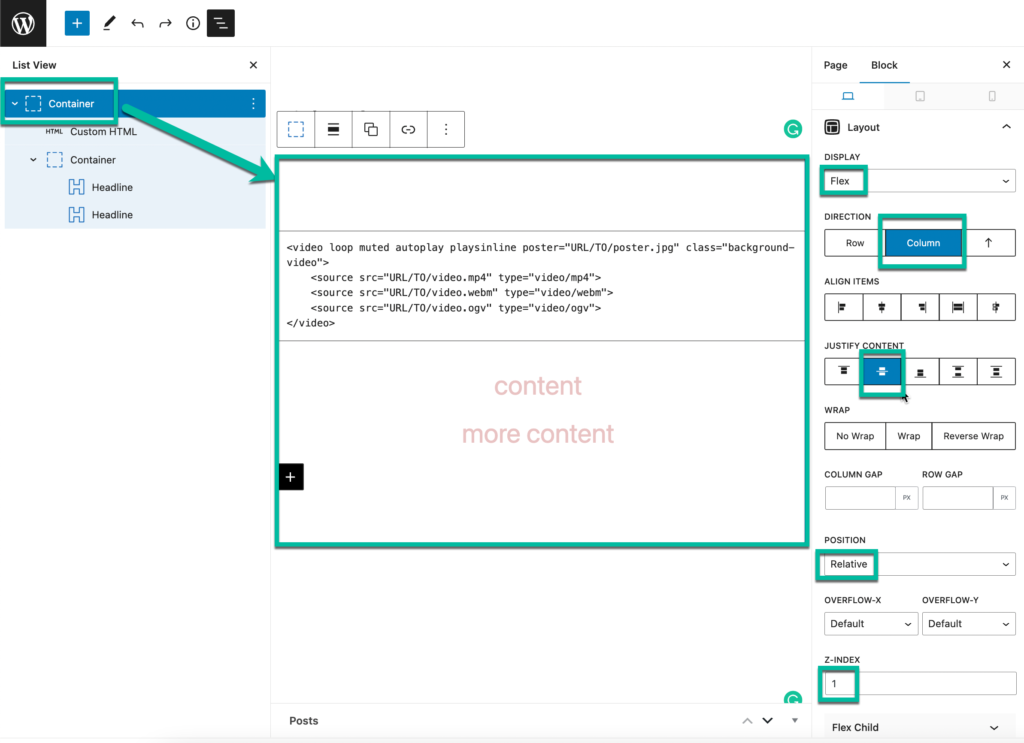
Select the parent container, do the following settings:
- Set Display to Flex
- Set Direction to Column
- Set Justify content to Center (only if you want the text to be aligned center vertically)
- Set Z-index to 1
- Set Height to 500px or any height value you want the video background to be

Step 3:
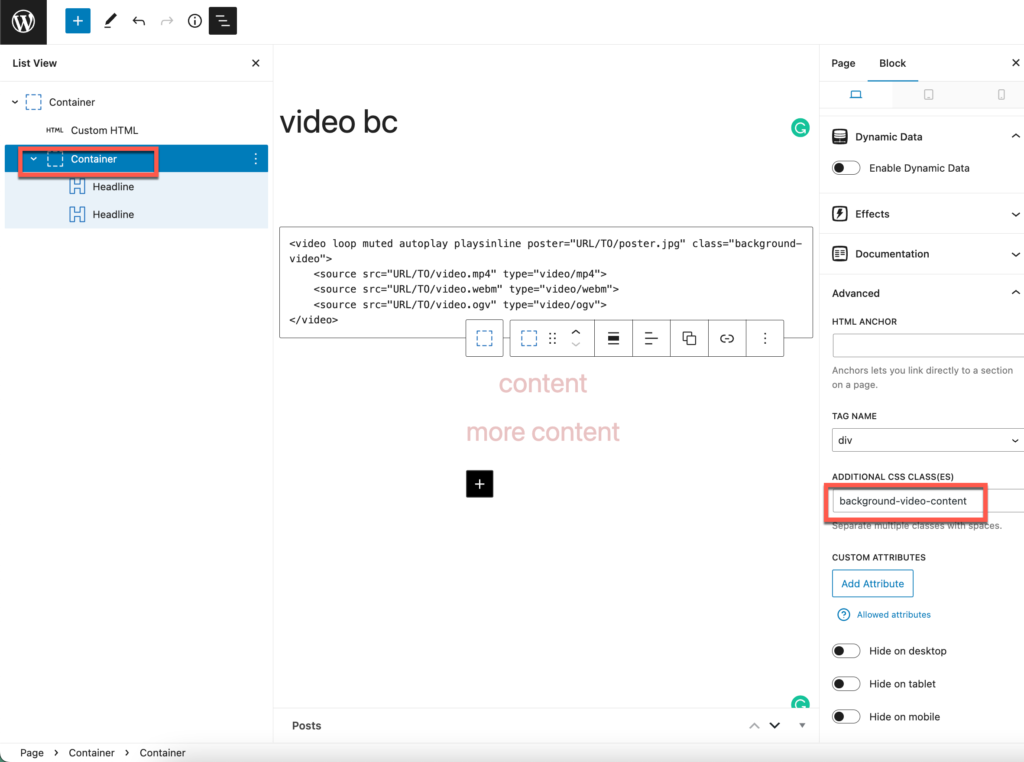
Give the child container block an additional CSS class: background-video-content.
Note: the child Container block along with the headline blocks are only necessary if you want to add text on top of the background video.

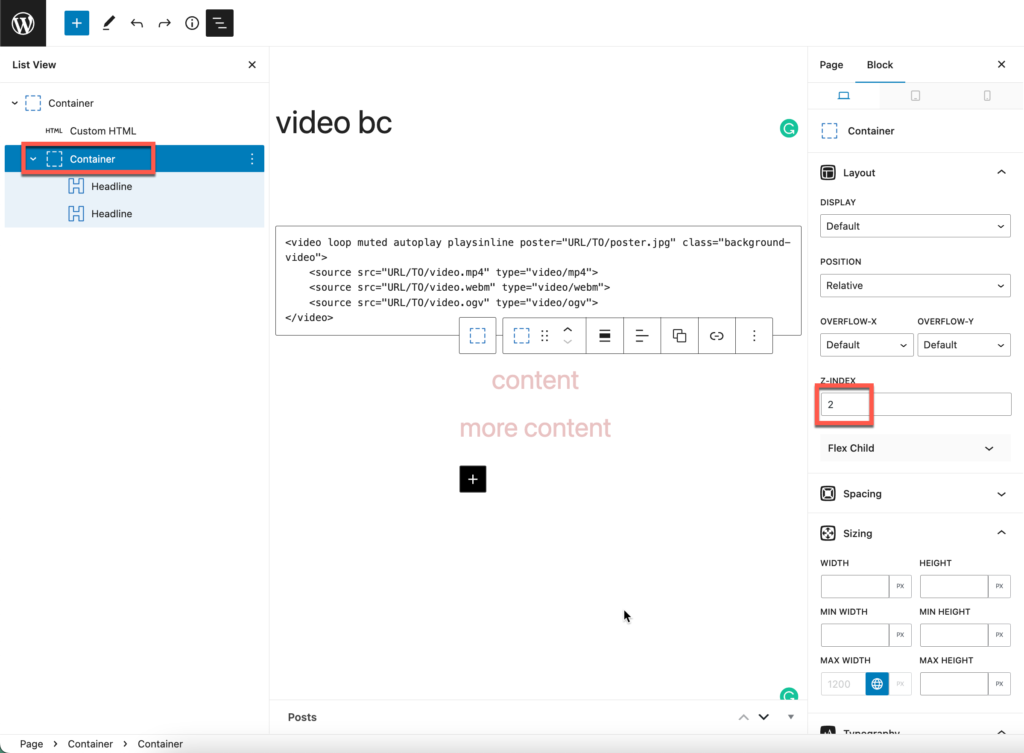
Set the child container block’s z-index to 2, so it stays on top of the background video.

Step 4:
Now we can add the CSS:
.background-video {
position: absolute;
opacity: 0.5;
}
video[poster] {
object-fit: cover;
width: 100%;
height: 100%;
}All of the above is plug-and-play, except for the opacity option. Adding the opacity will allow your background color to overlay the video element.