Note: This option requires the Menu Plus add-on in GP Premium.

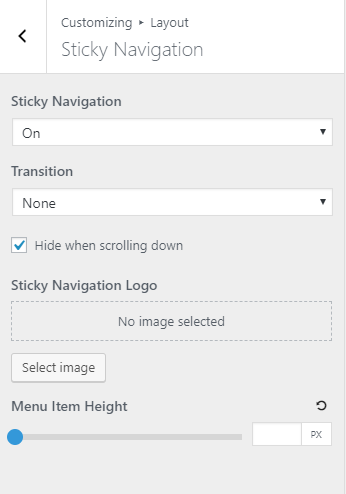
Our Menu Plus add-on adds some really cool sticky navigation options inside Appearance > Customize > Layout > Sticky Navigation.
You can choose to activate your sticky navigation on mobile, desktop, both or disable it completely.
Sticky Navigation Transition
The Sticky Navigation Transition option has 3 choices:
- Fade – your sticky navigation will fade in once you start scrolling.
- Slide – your sticky navigation will slide down once you start scrolling.
- None – there is no transition, as you start scrolling your navigation will simply stick to the top of your screen.
Hide when scrolling down
Checking this option will hide the sticky navigation unless you’re scrolling up towards the top of the site. This can save you valuable screen space, especially on mobile devices.
Sticky Navigation Logo
You can upload a logo specifically for sticky navigation.
Menu item height
You can also change the height of your navigation when it becomes sticky using this option.