When no Page Header content is added, only your image (if set) will be displayed on the page.
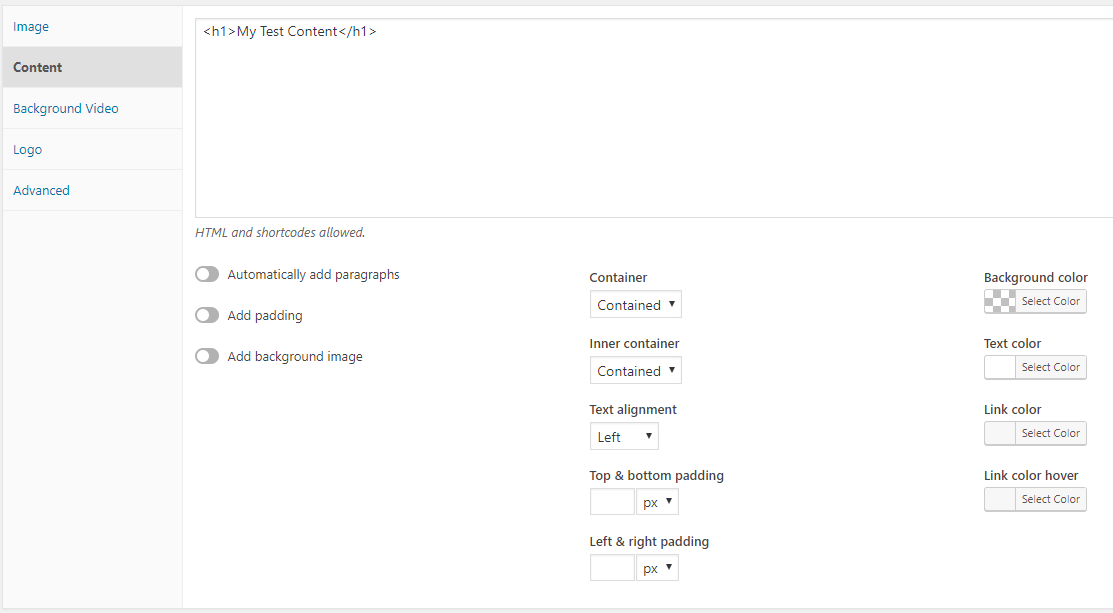
Once we add content, the image is removed in favor of our content and the page header options will work.

Automatically add paragraphs
Similar to the option you see in Text widgets, this option will add paragraph tags to your content automatically.
Adding padding
This option will add padding to your page header content. The padding value is taken from your content.
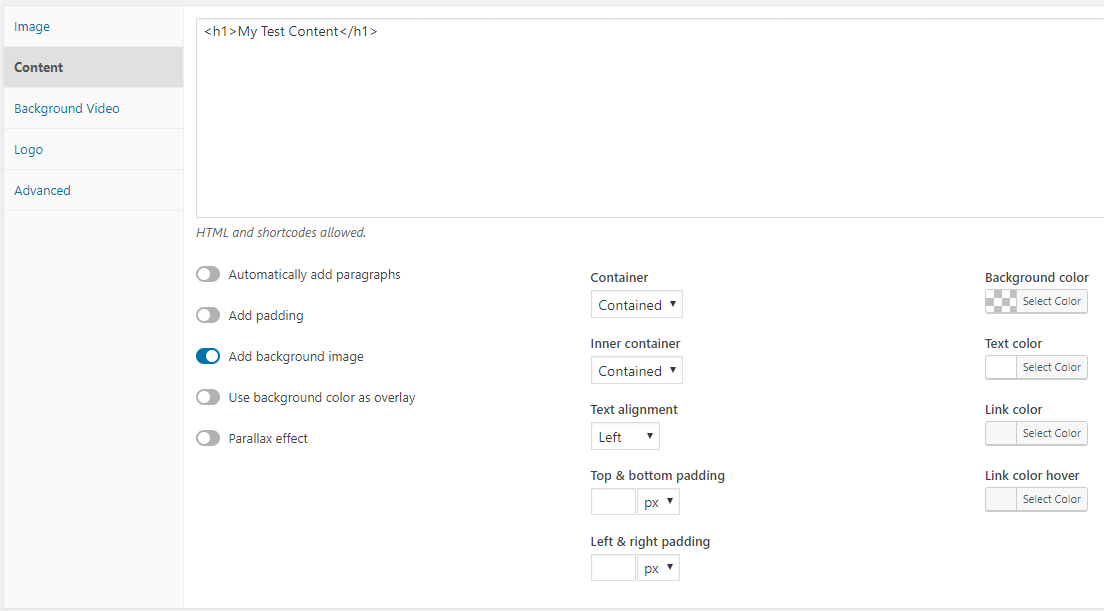
Add background image
Enabling this option will use the image you have set in your Image section (custom image or featured image) and apply it as the background image for your page header area.
Enabling this option will also make the Use background color as overlay and Parallax effect options appear.

Use background color as overlay
Requires the Add background image option to be enabled.
Enabling this option will apply the background color you have chosen on top of your background image.
Parallax effect
Requires the Add background image option to be enabled.
Enabling this option will apply a parallax effect (moves as you scroll) to your background image.
Container
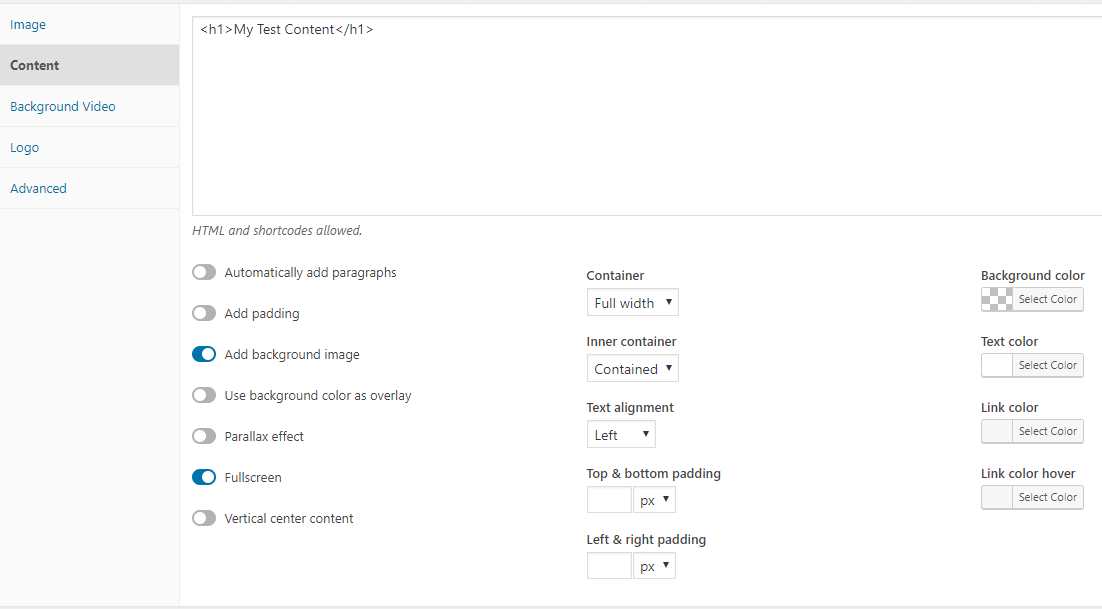
Choose whether your page header outer container will be contained or full width.
If you choose full width, the Fullscreen option will be available to you.

Inner container
Choose whether your page header inner container will be contained or full width.
Fullscreen
Requires the container type to be set to Full width.
This option will force your page header to take up the entire viewport of your page. If your header is displayed and not merged, the page header will calculate the remaining height below the header and will take up that remaining space.
Vertical center content
Requires the Fullscreen option to be enabled.
This option will align your page header content to the middle of your page header.
Text alignment
Align your page header content to the left, center or right.
Top/bottom & Left/right padding
Set the padding (inner spacing) of your page header element in pixels or percentage.
Colors
Set the background color, text color and link colors for your page header content.