Note: This feature requires GeneratePress 3.1.0. or above.
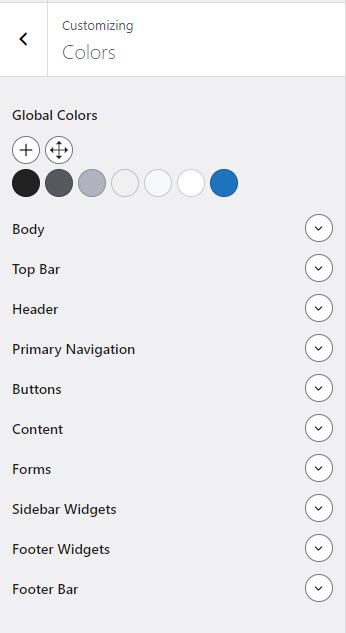
You can find the Global Color options in Customize > Colors.
Once the Colors panel is open, you’ll see a list of Global colors and elements on your website.

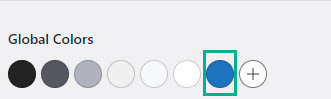
Global Colors
By default, there are 7 colors added. Each color has a specific purpose.
From left to right:
- Contrast – strongest text color
- Contrast 2 – lighter text color
- Contrast 3 – lightest text/border color
- Base – dark background (strongest text still readable)
- Base 2 – lighter background
- Base 3 – lightest background (white)
- Accent – main branding color
You can delete or rename these default colors. However, if you do you will need to update the color fields that are using the deleted/renamed color, as those fields will no longer have a value.
You can also add as many of your own colors as you like. Keep your global colors simple and minimal – these are colors you’re going to be reusing throughout your design and content. The beauty here is that you can always switch up the colors to completely change the style of your website.
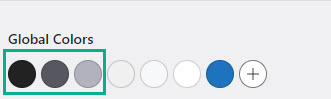
Contrast Colors

Your contrast colors are typically your text/border colors.
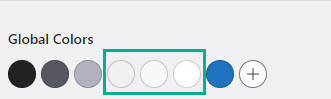
Base Colors

Base colors are typically your background colors. There should be enough contrast between these colors and your Contrast colors so your text is still readable.
Accent Colors

Your accent color(s) are the least used colors on your site. They’re meant to grab attention (links, buttons, special headings, etc…).
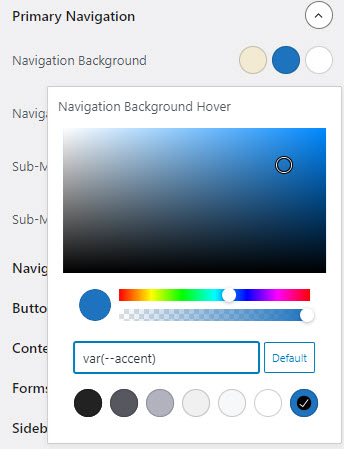
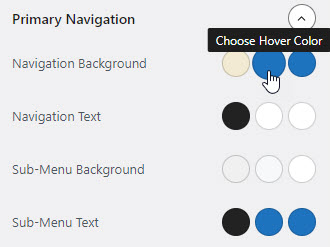
Pick Colors For Elements
Hover on the color option to know what each option is for.
Eg. Initial/hover/current color options can be picked individually for primary navigation’s background and text.

To choose the color, simply click on one of the Global Colors or use a new color as you wish.