Block Elements are available as of GP Premium 1.11.0.
Block Elements allow you to use the WordPress block editor to create hooks, site headers, site footers, sidebars, page hero, content template etc.
Creating a Block Element
First, make sure the Elements module is activated in Appearance > GeneratePress.
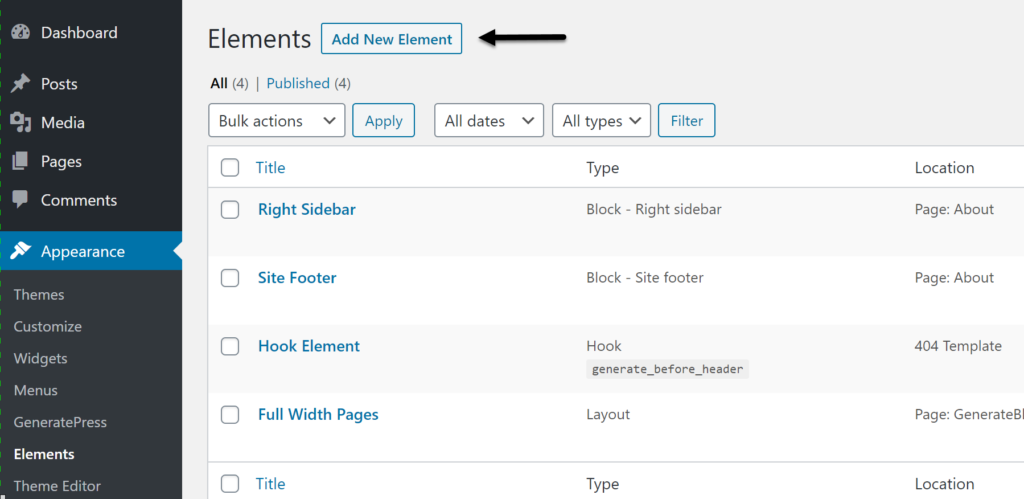
Now, go to Appearance > Elements and click the Add New Element button at the top of the page.

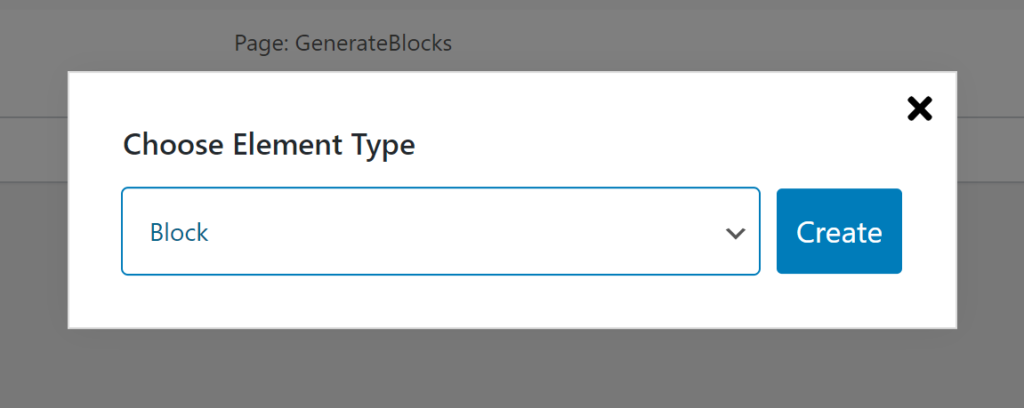
Now you can choose the Block option from the dropdown, and click Create.

Block Element Options
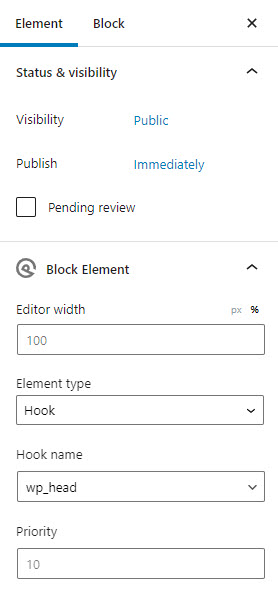
The element settings can be found in the toolbar on the right side of the page.

Editor Width
The editor width allows you to set the width of the editor for this block element. You can set the editor width to match the actual content width to help visualizing the final design.
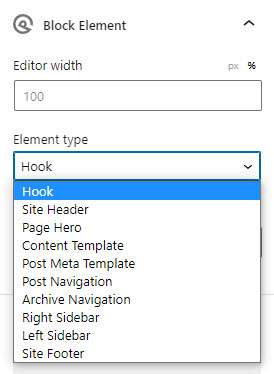
Element type
As of right now, we have 10 element types.

For more details of each element type:
Display Rules
Just like our other Element types, we have Display Rules.

In order for your Block Element to display anywhere on your website, you must set certain conditions within the Display Rules tab.
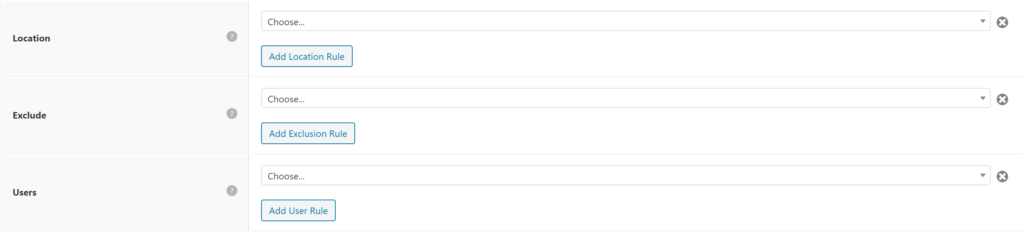
These settings allow you to display your element throughout your site. You can choose specific pages, posts, categories etc.. You can even tell the element to display across your entire site.
You can also exclude the element using the same conditions. For example, you can tell your element to display throughout your entire site, excluding the About page.
Location (required) – Choose when this element should display.
Exclude (optional) – Choose when this element should not display.
Users (optional) – Display element for specific user roles.
Using the Block Editor
Building a Block Element is exactly like using the block editor to build your pages and posts – all of the same blocks are available to you.
GenerateBlocks
We suggest our very own GenerateBlocks plugin to build your Block Elements. It’s free, and it’s integrated tightly with GeneratePress and Block Elements. There is no limit to the things you can build with this combination.
Please be noted only with Generateblocks plugin, you can access the dynamic feature of block element.
Third-party block plugins
Unfortunately, third-party block plugins likely will not style themselves properly when used as Block Elements. This is because these plugins scan the page content for their blocks and compile their CSS/styling based on what they find.
Block Elements are not within the page content. Therefore, these plugins will likely not recognize their blocks are in use unless they specifically integrate with Block Elements.
GenerateBlocks is aware of your Block Elements and will work perfectly with them.
Core blocks
Core WordPress blocks do not compile dynamic CSS, so they should work perfectly within Block Elements with no issues.