Adding a background video with blocks is super easy. The method below can be applied to a static page content or a block element page hero.
Step 1:
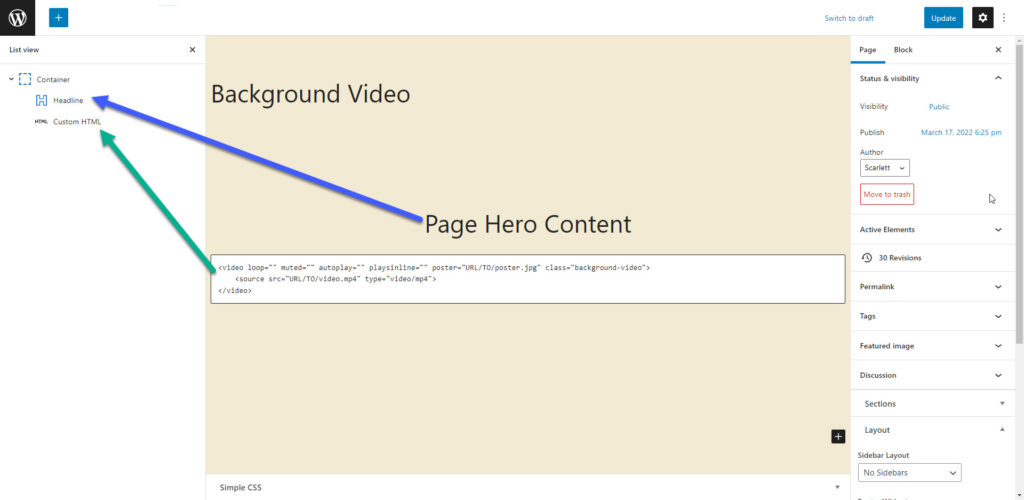
Add a Container block, then add a Custom HTML block inside it with the HTML below:
<video loop muted autoplay playsinline poster="URL/TO/poster.jpg" class="background-video">
<source src="URL/TO/video.mp4" type="video/mp4">
<source src="URL/TO/video.webm" type="video/webm">
<source src="URL/TO/video.ogv" type="video/ogv">
</video>
In the HTML above, you’ll notice a couple different options we’ve added:
- loop – This will make the video loop infinitely.
- muted – This will mute any sound the video might have.
- autoplay – This will make the video start playing as soon as the page loads.
- playsinline – This will make the video auto play on mobile.
- poster – This is the URL to a fallback image that will show while the video loads.
You’ll also notice we have three different videos within our video element. Only one is required.
Step 2:
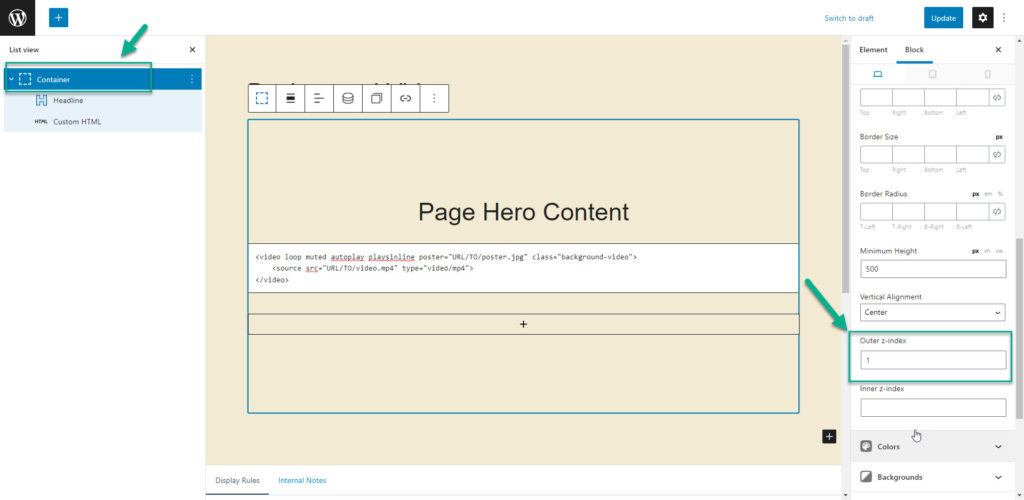
Set Outer z-index of the Container block to 1.

Step 3:
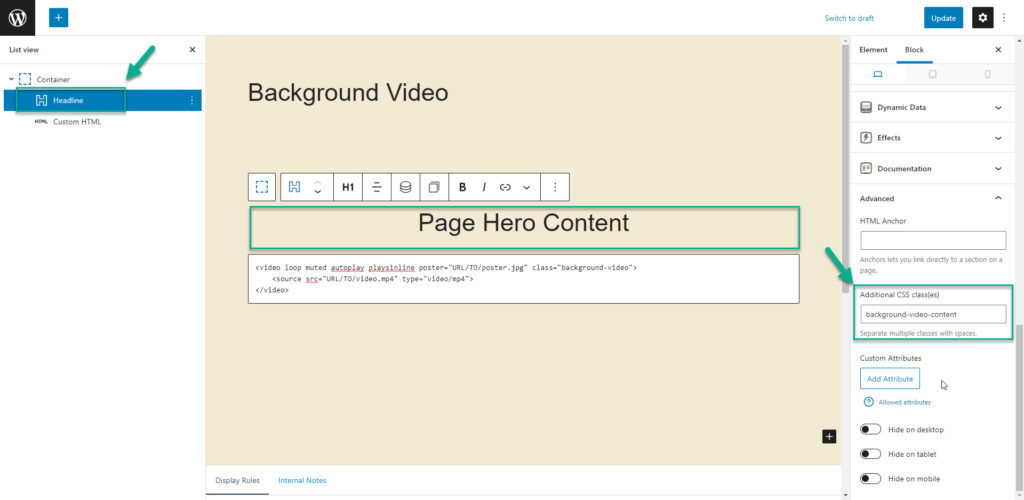
Give the Headline block an additional CSS class: background-video-content.
Note: the Headline block is only necessary if you want to add text on top of the background video.

Step 4:
Now we can add the CSS:
.background-video {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
opacity: 0.5;
}
.background-video-content {
position: relative;
z-index: 1;
}
video[poster] {
object-fit: cover;
width: 100%;
height: 100%;
}All of the above is plug-and-play, except for the opacity option. Adding the opacity will allow your background color to overlay the video element.