You can easily add your created page headers to your taxonomies, like category archives, tag archives and other custom taxonomies (WooCommerce product categories etc..).
First, create your Page Header by doing to Page Headers > Add New.
Once your Page Header is created and published, enter your taxonomy.
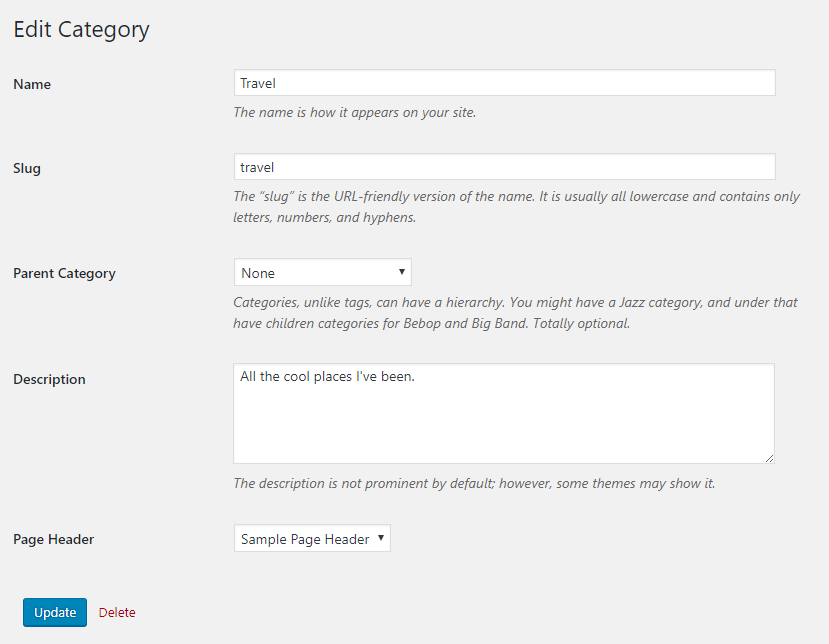
For example, let’s say we have a category named Travel. We would go to Posts > Categories and enter the Travel category.
Now that we’re inside the Travel category, we can use the Page Header select dropdown to apply our published Page Header to this category.