To use this add-on, first make sure GP Premium is installed, and that the add-on is activated.
Once activated, you can find the Background options in Customize > Background Images.
Once the Background Images panel is open, you’ll see a list of sections for each element on your website.

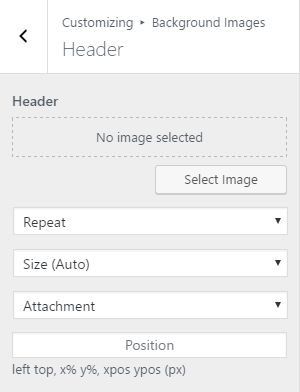
Each section has background options for the selected element.

Repeat
Choose to repeat the image, usually good for patterns or gradients.
- Repeat – horizontally and vertically
- Repeat x – horizontally
- Repeat y – vertically
- No repeat – don’t repeat
Size (Auto)
- Size (Auto) – The background image contains its width and height
- 100% Width – The background image will be 100% wide, and the height will adjust to keep the aspect ratio
- Cover – Scale the background image to be as large as possible so that the background area is completely covered by the background image.
- Contain – Scale the image to the largest size such that both its width and its height can fit inside the content area
Attachment
- Attachment – The background scrolls along with the element
- Fixed – The background image is fixed and won’t move as you scroll
- Local – The background scrolls along with the element’s contents
- inherit – Inherits this property from its parent element
Position
Please refer to this article to understand the position field.